
15 Feb Diseño UX/UI: Accesibilidad e Inclusión Digital como Prioridad
El objetivo principal del diseño UX/UI es desarrollar interfaces que no solo mejoren la experiencia del usuario, sino que también sean accesibles para todos. Obviamente, esto va más allá de añadir características como subtítulos o modos nocturnos; se trata de un enfoque integral que abarca la accesibilidad en todas sus facetas.
Es por este motivo que existen expertos en UX/UI especializados en accesibilidad, y que colaboran con profesionales de diferentes áreas para asegurar que personas de grupos minoritarios o con discapacidades tengan el mismo acceso a recursos digitales. Por eso, el trabajo de estos diseñadores resulta esencial para crear experiencias verdaderamente accesibles, y contribuyendo a un internet más inclusivo.
Indice
Accesibilidad: Concepto y Relevancia
La accesibilidad, cada vez más mencionada en el contexto de las grandes empresas, implica asegurar un acceso libre de barreras a servicios y recursos disponibles para la población general. Y es que, con el aumento del uso de Internet, la accesibilidad web se ha vuelto más prominente, buscando formas de garantizar un acceso equitativo a servicios en línea para todas las edades, capacidades y conocimientos. Esto se hizo evidente durante la pandemia de COVID-19, cuando muchos servicios se trasladaron en línea, y la falta de accesibilidad en algunos sitios web significó que personas con ciertas limitaciones se quedaran sin acceso a información y servicios esenciales.
Experiencias fáciles e intuitivas
Visitar cualquier sitio web no debería convertirse en una experiencia frustrante, por eso, debemos tener presente que el objetivo principal es que el usuario vuelva a visitar la página y acceda de manera recurrente. Por ejemplo, la información presentada únicamente en gráficos puede ser inaccesible para personas con discapacidades visuales si no se proporcionan descripciones de texto alternativo. Además, la necesidad de usar un ratón puede excluir a usuarios con impedimentos físicos que dependen de controles por voz o teclados especiales. El diseño accesible implica garantizar que todas las personas tengan acceso igualitario a las funciones de un sitio web.

El usuario como centro
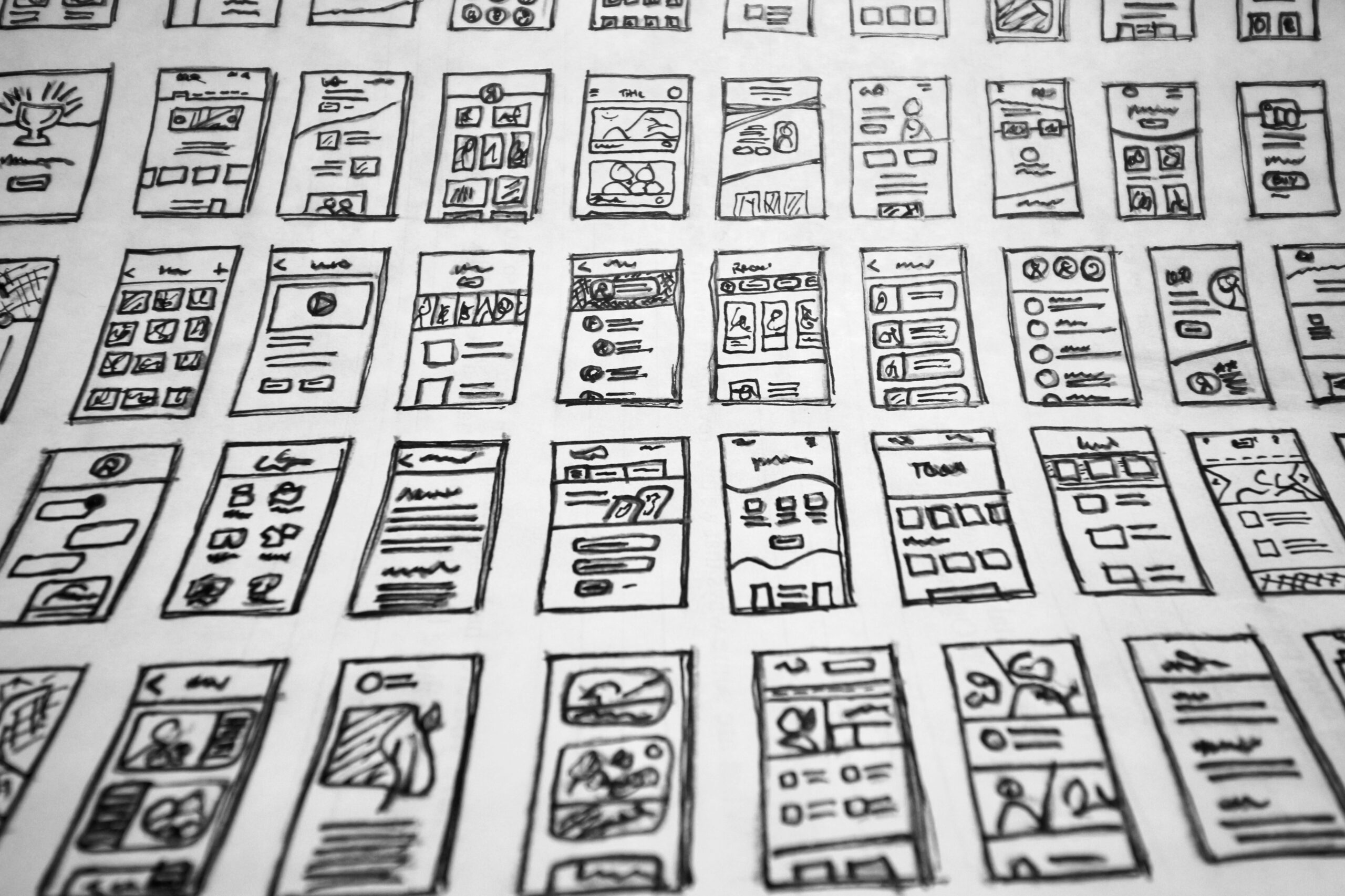
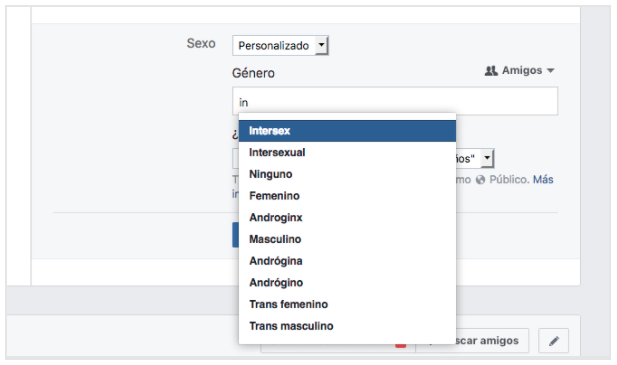
El primer paso para crear diseños inclusivos es centrarse en la experiencia que va a tener el usuario, lo que implica entender sus necesidades y ponernos en su piel. Evidentemente, no se espera que un diseñador comprenda completamente la experiencia de todos los grupos, pero es su responsabilidad investigar cómo mejorar la accesibilidad de sus diseños.
Ofrecer experiencias equivalentes y crear diseños coherentes y agradables son también principios clave. Esto incluye adaptar los diseños para diversos dispositivos y ofrecer múltiples opciones para acomodar las necesidades y preferencias de los usuarios.
En definitiva, la clave es crear contenido que sea fácilmente accesible, de modo que podamos ofrecer un espacio en el que el usuario se sienta cómodo. Los diseñadores que se enfocan en estos dos atributos, experimentan un crecimiento en el tráfico web y una mayor cantidad de personas interesadas en su sitio web.
No te pierdas este artículo en nuestra Newsletter «Tandem Knowledge».


